PythonでプログラミングするためにかかせないVisual Stutio Code(以下VScode)のインストール方法を紹介させていただきます。
Visual Studio Codeとは
Microsoftが提供しているエディタで、オープンソースで開発されておりWindows、Linux、mac幅広い対応しているためとても便利です。
利用する目的に応じて、拡張機能を追加することができるため自分の目的に合った開発環境を作ることができます。
VSCodeインストーラーのダウンロード
VSCode のインストーラーをダウンロードします。
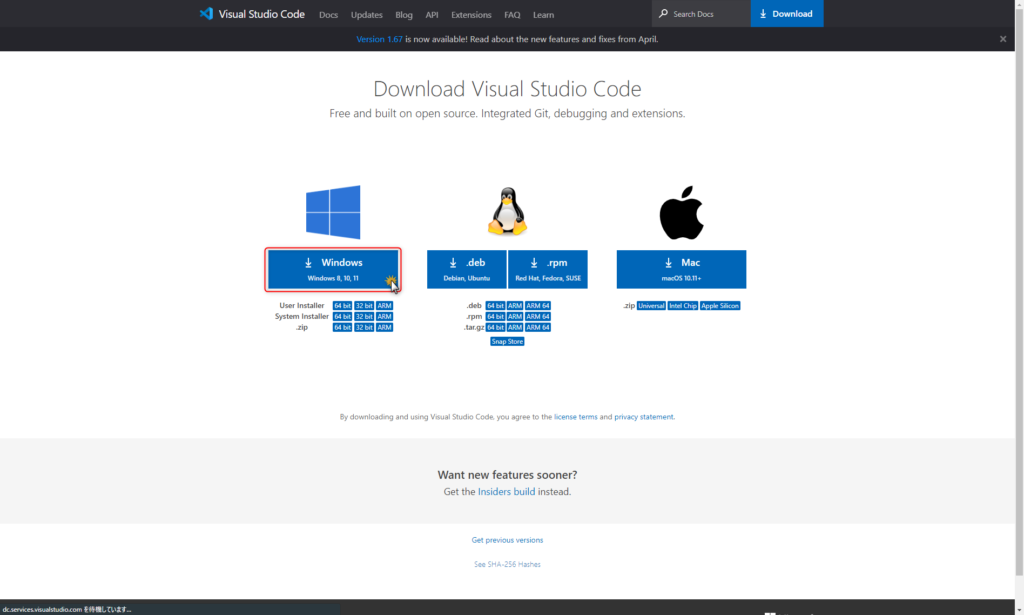
下記リンクから、Windows用のインストーラーをダウンロードします。
https://code.visualstudio.com/download
[Windows]をクリックします。

VSCodeのインストール
ダウンロードしたインストーラーを起動します。

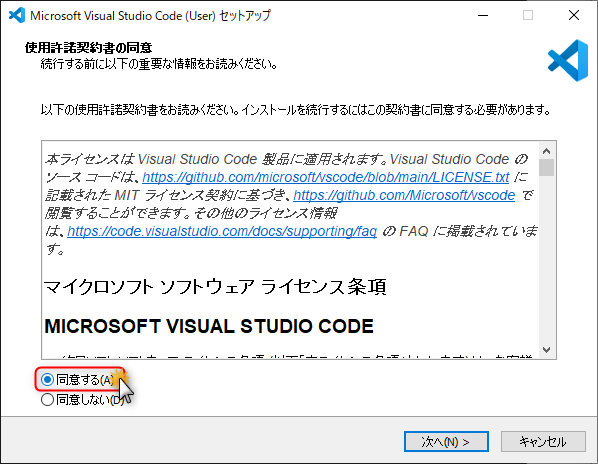
「使用許諾書の同意」が表示されます。
内容を確認して問題がなければ、「同意する」をクリックし、「次へ」クリックしてください。

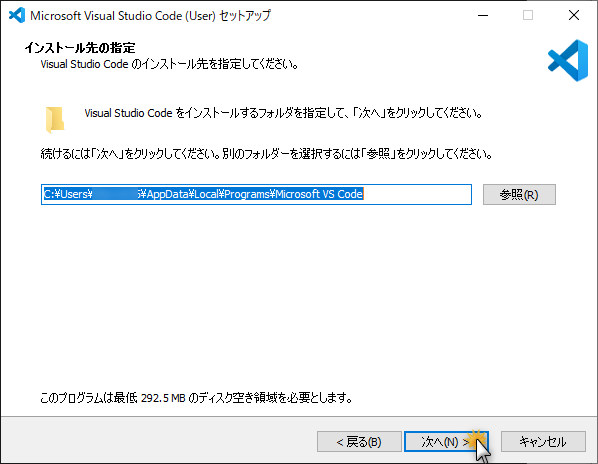
インストール先の設定画面です。
特に問題がなければデフォルト、指定したい場合には変更してください。

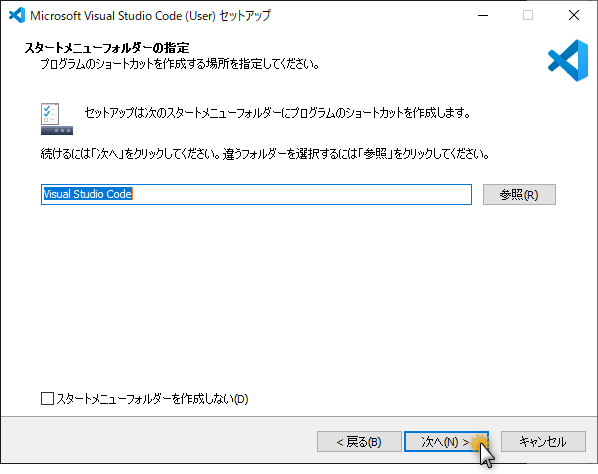
スタートメニューにショートカットを作成する画面です。
作成する場合にはそのまま、作成したくない場合には「スタートメニューフォルダーを作成しない」にチェックを入れて「次へ」をクリックしてください。

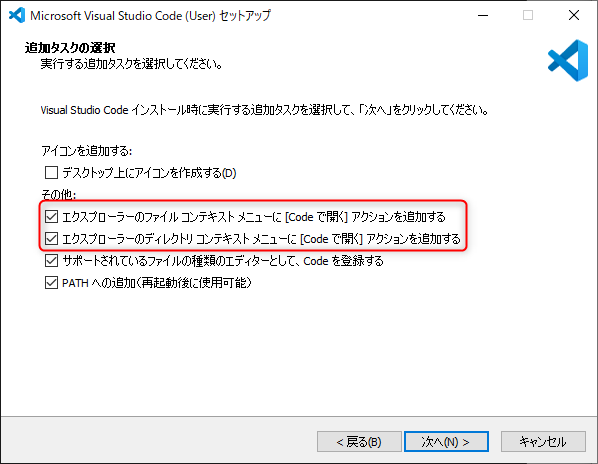
追加タスクの選択画面です。
設定はお好みですが、私はデフォルトでチェックがついている項目に加えて、「エクスプローラーのファイルコンテキストメニューに[Codeで開く]アクションを追加する」、「エクスプローラーのディレクトリコンテキストメニューに[Codeで開く]アクションを追加する」にチェックを入れます。
設定後に「次へ」をクリックします。

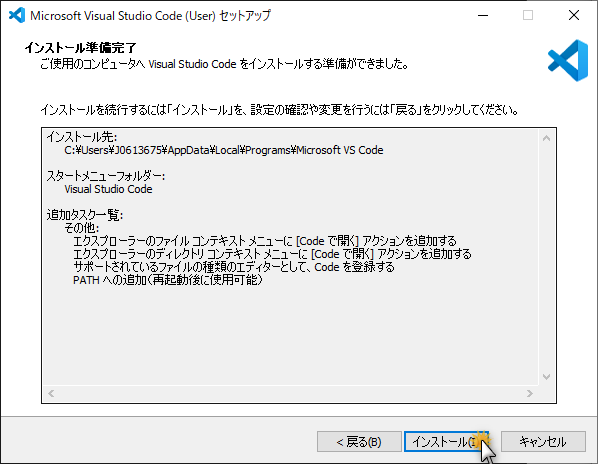
これまでの設定の確認画面です。
問題なければ「次へ」をクリックします。

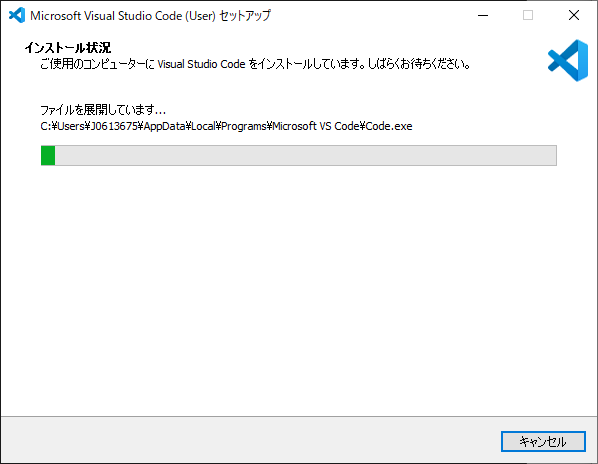
インストールが始まります。

以下の画面が表示されるとインストール完了です。

VSCode起動確認
インストールができたので、最後に起動するか確認します。
デスクトップにショートカットを作った人はそれをダブルクリックして起動確認してください。
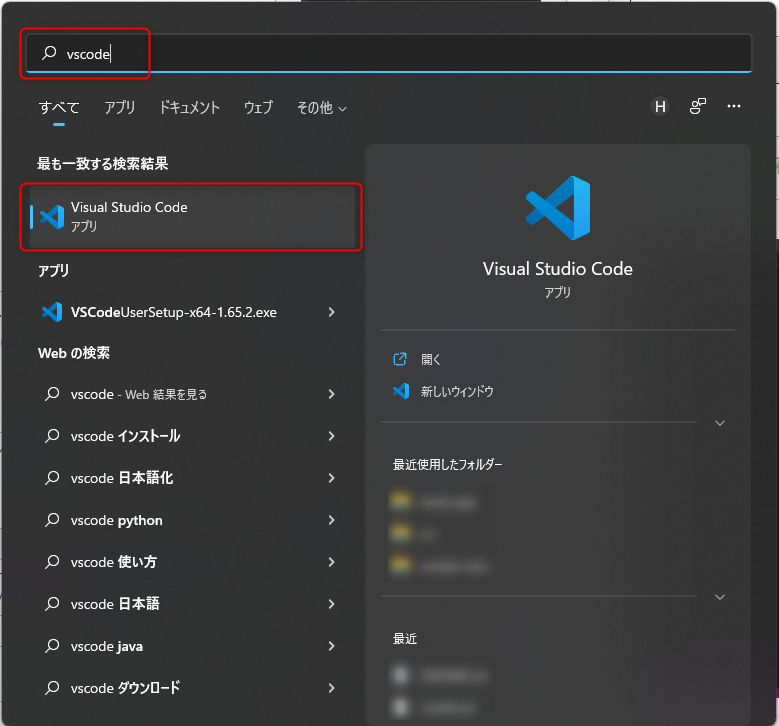
ショートカットを作成していない私のような場合には、スタートメニュー、または虫眼鏡で検索バーに「vscode」と入力すると、候補に出てくるのでそれを選んで起動してください。

以下の画面が立ちかがればOKです。



コメント